vue
V-if 와 V-Show의 차이점
deadeye
2022. 4. 26. 21:49
회사의 다니면서 프로젝트를 진행하며 난관에 부딪혔다
api를 연동한 후 화면에 보여주는 걸 v-if로 진행했는데 버튼을 또 눌렀을 때 화면에서 사라져야되는데 안사라져.....
그때 지나가던 팀장님이 한마디 쏙
'그거 v-if말고 v-show로 해보세요'
????????? 이거 왜 되는거죠...?
이때까지만 해도 v-if와 v-show의 큰 차이점을 잘모르고 있어 공부한 결과.....
솔직히 아직 까지도 정확히 프로젝트의 정확한 원인은 모르겠지만 대략적인건 알겠다는....
집에서 vscode로 따로 차이점을 실행해봤다.
공식문서가보면 v-show는 느긋한 친구라는데...
간단히 설명하자면 v-if는 해당 블록이 실제로 사라지거나 보여지지만 v-else는 css display가 적용된다는점
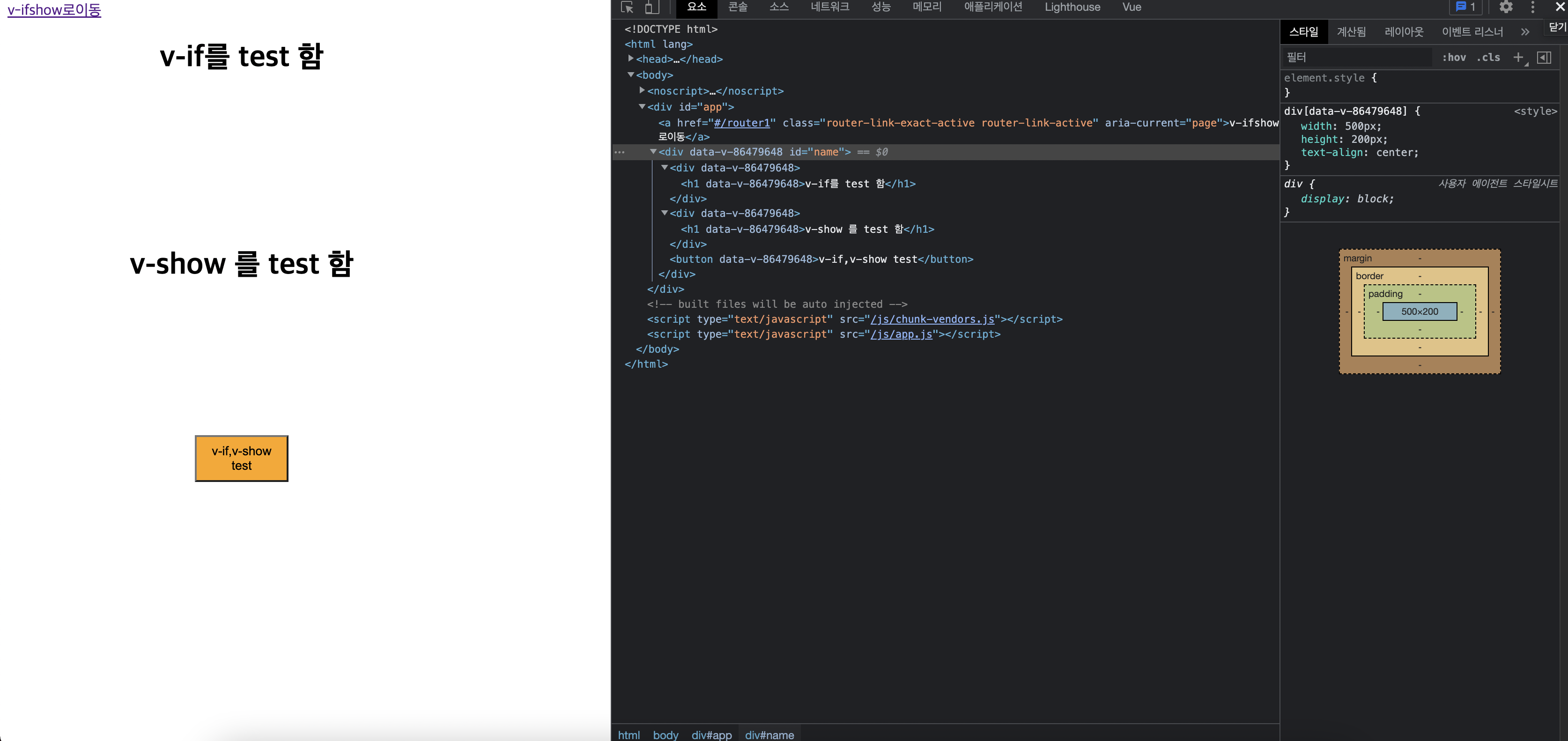
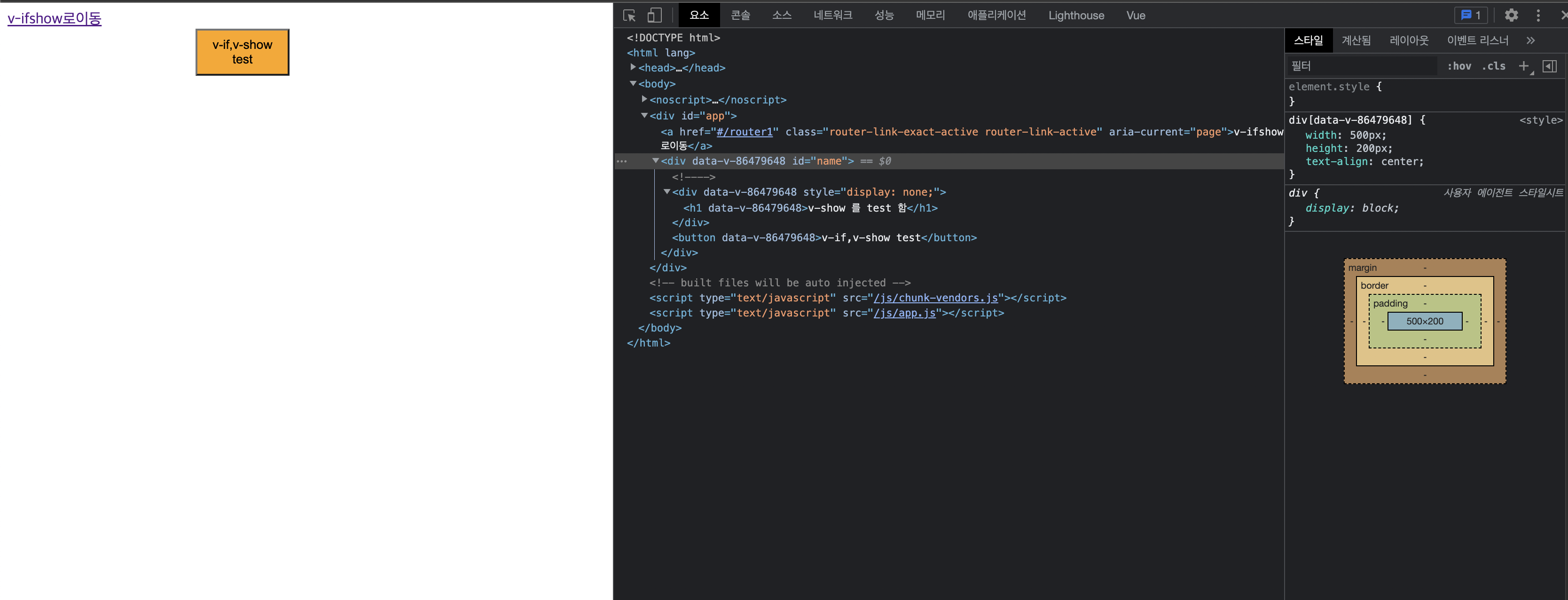
다음은 실행화면이다. 개발자 도구로 확인할 수 있다.

v-if, v-show 둘다 true일땐 보인다. 그러나 둘다 false일경운??

다음과 같이 v-if는 아예 주석처리된, 사라져 버렸지만 v-show는 display:none처리가 된것을 확인 할 수 있다.
해당 프로젝트를 생각해보면 솔직히 아직도 모르겠다
언뜻 느끼기엔 해당컴포넌트는 api연동이 일어나고 자주 조건부 렌더링을 사용하기 때문에 오류가 난것으로 추측된다.
아직 입사 2개월따리라 정확히는 모르겠지만....
다음부터는 자주쓰는 조건부렌더링 컴포넌트는 v-show
자주쓰이지 않거나 혹은 api연동이 일어나지 않는 컴포넌트는 v-if를 써야겠다